お知らせ(-゜3゜)ノ
◆テンプレートの使い方の記事を作成!
わかりやすく説明したつもりなので見てみてください!
◆おうふ
*8月21日更新*
ホームページの作り方~テンプレートの使い方~ [紹介]
要望があったので簡単にまとめてみた。
わかりづらかったらすみません;
画像は全てクリックで原寸大です。
ここまでやっておきながら、
フレームとテンプレートの違いがわからない私orz
さて、まずは前書き←
私自身、テンプレートの使い方としてはまだまだ未熟です。
タグ列と格闘してても、何が何だかわかりません。
ここで紹介するのは、あくまでテンプレートの使い方(設置方法)です。
わからないことはコメントに書いてくれればわかる範囲で答えます。
私がわからないことだったら、こちらでも調べますがどこかの質問板などを利用して、
自分で答えを見つけ出していただけるとありがたいです。
タグの読み方とかは自分で学んでください。
どうしても出来なかった場合、
私を信用してもらえるなら、
メールアドレスを教えますのでそちらにメールしてもらって、
IDとパスワードを教えてもらって私がログインする形になりますが、
さすがにそこまでは無理でしょうからどうにか頑張ってください。
長い前書きですが、ここまでで。
![]()
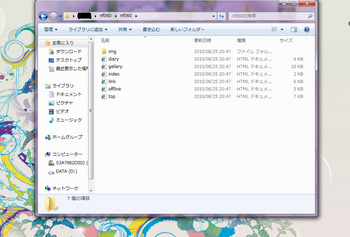
さて、まずテンプレートの構成ですね。
ダウンロードした直後では、
恐らく圧縮ファイルになっていると思います。
展開してみると、以上のファイルが入っています。
・img
∟画像
∟CSS(ファイル名はstyleとなっていると思います)
・HTMLドキュメント
(ファイル名は、topやindexとなっていると思います)
こんな感じです。
imgファイルの中に、
CSSがあるのをちゃんと確認してくださいね。
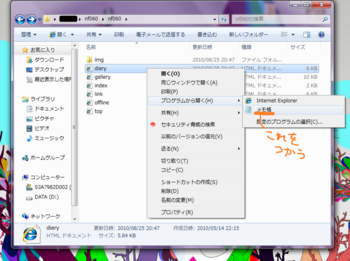
次に、画面にあるHTMLドキュメントをいじっていきます。
これをクリックすると、普通はインターネットが開いて、
プレビュー的な画面表示がされます。
windows付属のメモ帳を使います。
専用のソフトがあるみたいなので、
メモ帳がない方はそれを探してみてください。
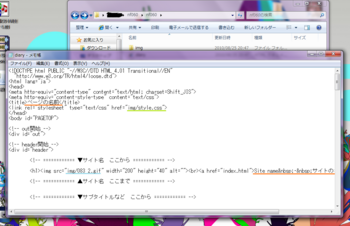
そうすると、
こんなのが出てくるはずです。
オレンジの下線はサイト情報です。
自分のサイトのものに書き変えてください。
ところどころにあるので、気をつけてみてください。
黄緑はCSS、つまり画面の色などを呼び出してます。
水色は画像を呼び出してます。
ここを書き変えるとぐちゃぐちゃになるので注意してください。
書き変えたら、ファイルから上書き保存します。
これを、HTMLドキュメントすべてで行ってください。
メモ帳で上書き保存したからと言って、
それがHTMLドキュメントからテキストになることはないので、
にらめっこしながらやってください。
![]()
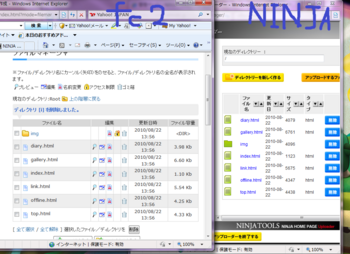
次に、アップロードしていきます。
まずは、面倒ですが一個ずつアップロードする方法を紹介します。
ソフトをダウンロードしたくない人はこちらの方法をお使いください。
ソフトを使って楽にやりたい人はスルーしてください。
ここで、二つのルートにわかれます。
fc2と、NINJA TOOSです。
分かれると言っても、大きな違いはありません。
yahooのジオシティーズや、月額制のロリポップ、
Googleサイトでも出来るみたいですが、
試していないので教えることは出来ません。
※私の見解
fc2はやってみたらわかりますが、
アップロードしたあとにタグ列と格闘することが出来るので、
しょっちゅう更新する方と、
あとは忍者のあるプログラムが、windows7に対応していないので、
windows7の方はfc2の方がいいと思います。
個人的な使いやすさとしては、
なぜかfc2のページがおかしくてプレビューが出来ないですし、
広告などもあまり邪魔にはならないので忍者の方が好きです。
色んなサイトを回ってみて、自分に合う方を選んでください。http://xxxmylifexxx.web.fc2.com/index.html
http://shine.iza-yoi.net/
↑参考までに。
広告の違いを比べてみてください。
fc2はファイルマネージャ、忍者はアップローダーをクリックします。
そして、素材屋からダウンロードしたファイルを余さずアップロードしてください。
終わったあとは、ディレクトリを作成というボタンがあるので、
それをクリックしてディレクトリを作成します。
イメージ的にはファイルとほぼ同義です。
作成するときのタイトルは、imgにします。
imgは、画像とCSSが入っているフォルダのことなので、
もしダウンロードしたところの素材屋がimgという名前を使っていなかったら、
そちらに合わせてください。
そして、作成したimgディレクトリの中に、
画像ファイルとCSSを入れます。
HTMLは入れてはいけません。
ちなみに、忍者の方ではこのディレクトリ作成ボタンが
windows7のみ押せなくなっています。
なので、これから先の段階には進めません。
こうなればOKです。
これで終わりです、プレビューしてみてください。
![]()
では、次はファイルを使った楽な方法をお教えします。
http://www2.biglobe.ne.jp/~sota/ffftp.html
をダウンロードします。
マスターパスワードの設定による個人情報の引き抜き事件等ありますので、
説明はよく読んでくださいね。
忍者の方では推奨している別のソフトがありますが、
これも自分に合う方を選択してください。
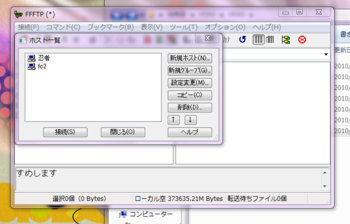
こんな画面が出てきます。
本来、ホスト一覧には何もないです。
新規ホストから、ホストを登録していきます。
fc2、忍者の両方にある、
ETP情報のページを見ます。
まずはパスワードを設定してください。
ログイン時のものでもいいですし、違ってもいいです。
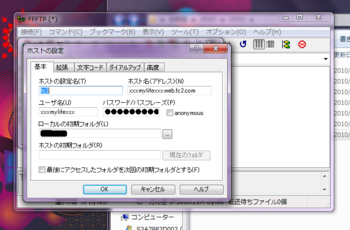
そして、あてはまる項目を新規ホストページに入力してください。
サーバアドレスには、httpsはつけません。
anonymousとありますが、チェックしないでください。
ローカルの初期フォルダには、自分のフォルダを登録してください。
アップロードする素材のフォルダでもいいです。
こうなります。
ユーザ名やホスト名は、大抵ホームページのアドレスと同じです。
終わったら接続ボタンを押してください。
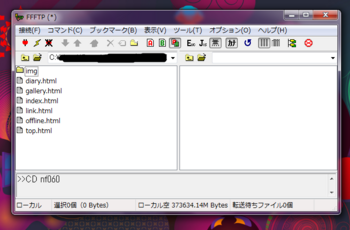
次は、アップロード作業です。
この画面にします。
頑張って素材を入れているフォルダを見つけてください。
見つけたら、imgフォルダはそのまま転送、
その他のtopやindexのデータは、
imgフォルダに間違って入ってしまわないように転送します。
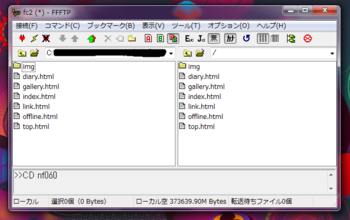
こんな感じです。
ここまで出来たら、
fc2はファイルマネージャ、忍者はアップローダーを開いて、
こんな風(4つめの画像と同じです)になっていたら終わりです。
プレビューしてみてください。
![]()
さて、出来ましたでしょうか?
出来ていたら私も一緒に喜びます^^
ここまで出来た方はぜひコメントをください。
見に行きますので!
お疲れ様でした!!!
![]()












うおおおおおお!三三ノ_ _)ノスライディング土下座
愛美さん有り難う!
ラミカ何枚でも送れるよ俺!
最後にあった説明はなんぞww、知らなかった自分orz
私今までダウンロードして付属のHTLMファイルを
FC2のところにアップロードしてた
それがダメだったのか…むむ。
絵描き終わった後、今日親がいないから
5時間くらいやってみる!
有り難うございましたっっ!
by 水無月 (2010-08-26 07:17)
読む気もおこらんんんん((((
うわぁあああああああこんなんやからぁあああ
あかんのやぁああああ(((((
もう私一人でサイトとか絶対つくえrねぇよぉぉおおうおうおう
芽胡ちゃん私も欲しいでssss(((帰れ
by 愛夢 (2010-08-27 03:28)
・・・難しい!!www
説明乙です(^^)/
by ピンクグリーン (2010-08-28 23:05)
へえええーー.....(混乱)
こんばんは!!お久しぶりです!!
復活しましたーーー!!!またよろしくお願いしますっ!!
by ブートム (2010-08-30 23:59)
アナログ派のオレにはさっぱりww
by 南雲 薫 (2010-09-24 17:47)